转自:视觉状态设计研究所 ID:cat_idea
先看一下,群里有人问,字间距,行距应该怎样调整?

所以我打算统一的说一下关于字距跟行距的问题。
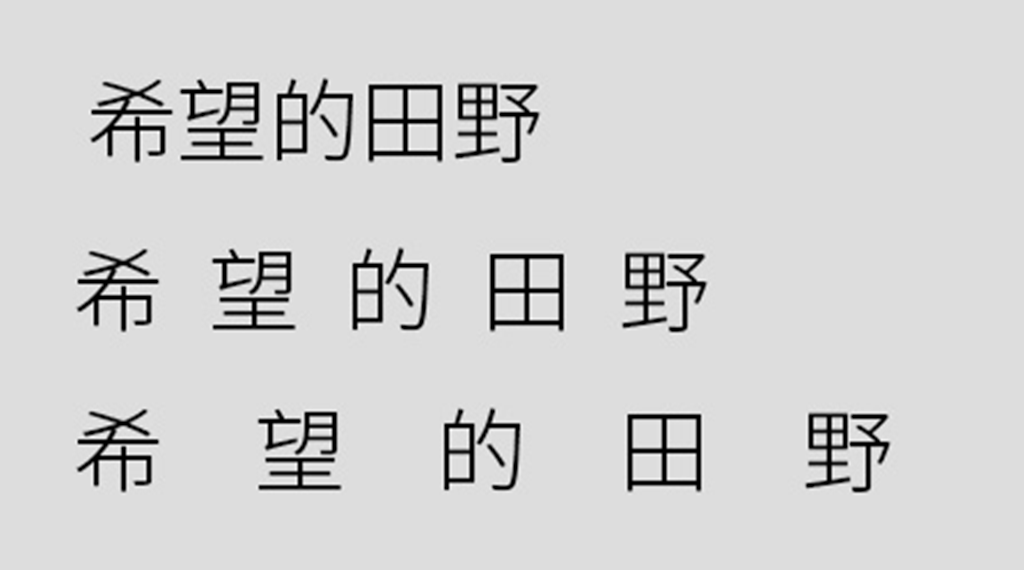
先说说字距,字距分为宽松型字距与紧凑型字距,宽松型字距常用的有半个字宽和一个字宽,

上图是字距为0的效果。

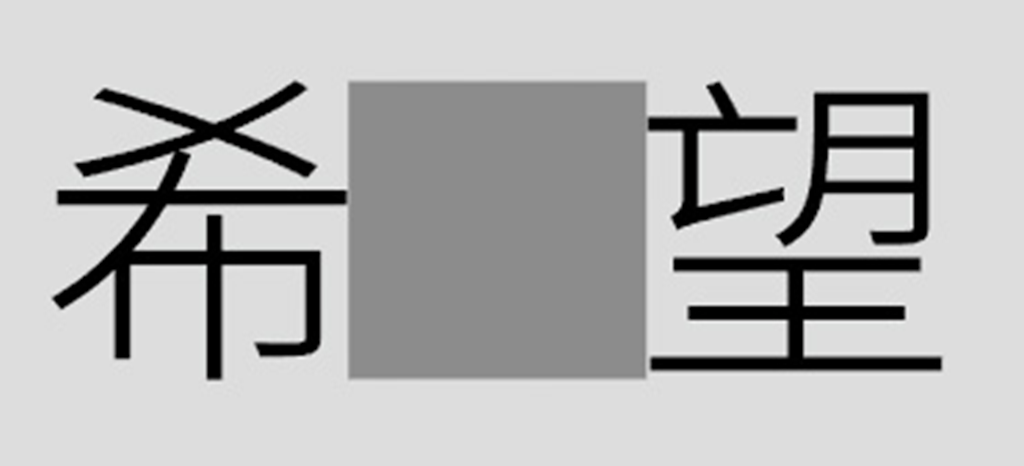
上图是0,半个字宽,一个字宽的效果,字宽就是字与字之间的距离。比如下图中的灰色块就是"希望"之间的大约字宽。


通常情况下,一个字宽的字距设置成1000,半个字宽的字距设置成500,但这个数值只起到参考作用,并不是定值,如果你是处女座、你有强迫症,那你也可以设置成绝对的一字宽,像下图这样

当然这种是需要自己手动调整的
——
我说的这个宽松型紧凑型字距只适合标题字,内文的话一般字越小字距就会越大,但达不到宽松型字距这么大,内文小字略微拉大点字距是为了更好的阅读。
0是一种紧凑型字距,字距还可以调整成负值,如果标题很大,或者字与字之间余白过多的时候可以用紧凑型的负数值,负数值每个字体都有所不同,下面举个例子。

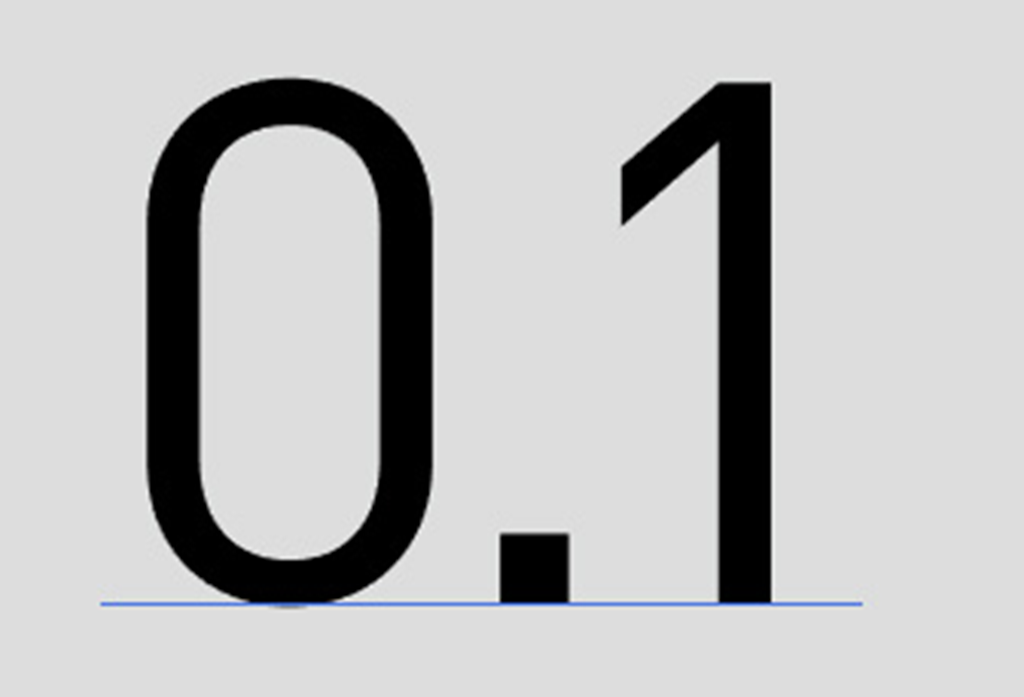
比如我用 FF DIN Pro这款字体打出了0.1,现在是0字距。但是0跟1之间太空了,余白过多,那我可以调成负值。

现在是-70,是不是感觉01之间没有那么强烈的距离感了呢?
讲完字距再来说说行距,行距就是行与行之间的距离,一般软件默认的行距都是1.2倍。

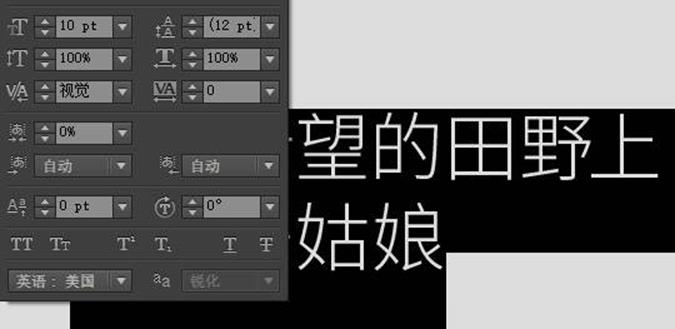
你们可以看一下,而且默认的是带括号的,如果10pt的字,他默认的行距就是12pt。
这个默认字距做标题字还是可以的,但是做内文的话就堵了点,特别是大面积文字编排的时候,行距过小就会影响阅读。
所以常用的是1.5倍、1.618倍(黄金比)、1.414(白银比)还有2倍行距,但这些都不是定值,只是一个参考值,真正做设计的时候要具体问题具体分析。

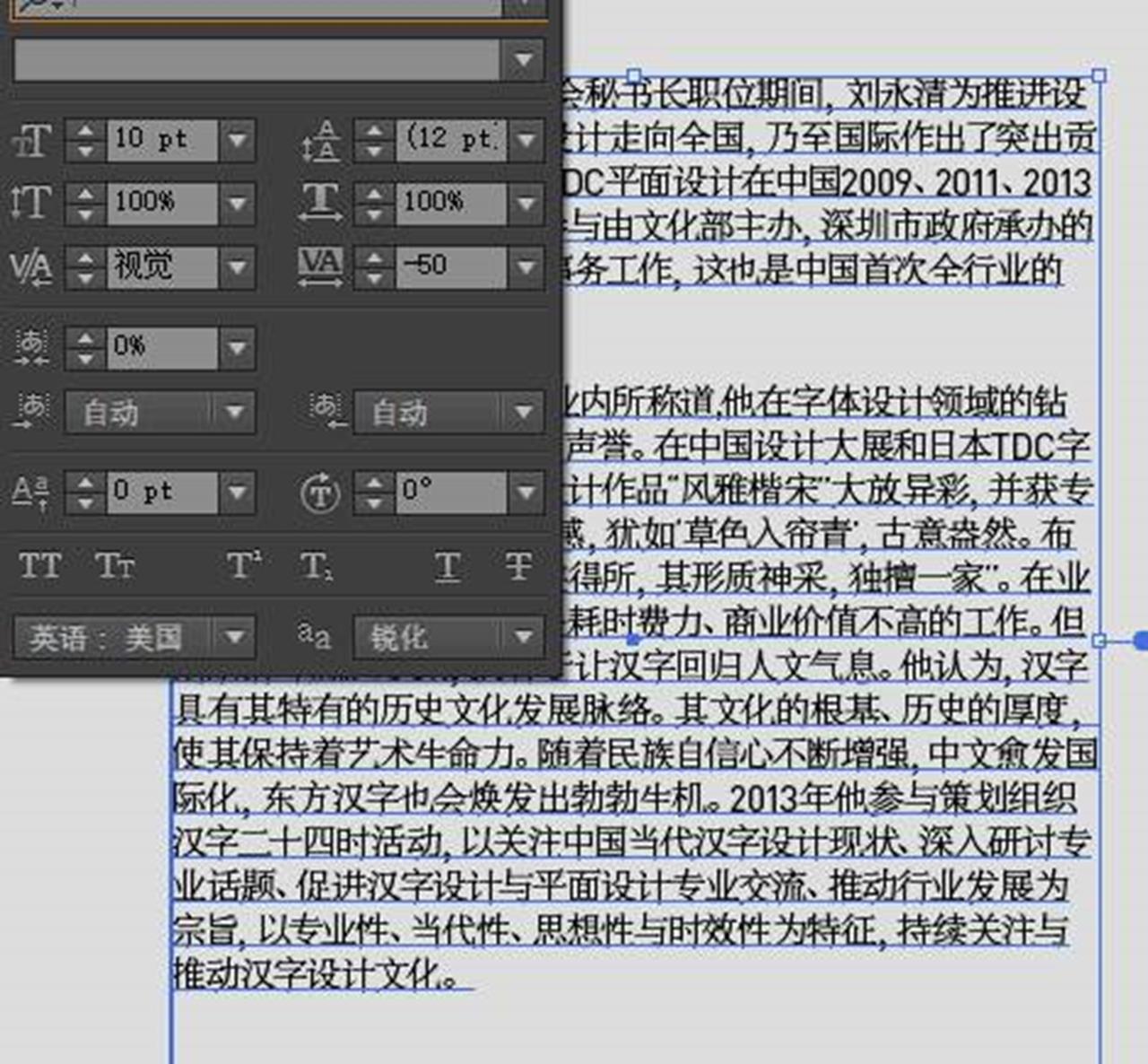
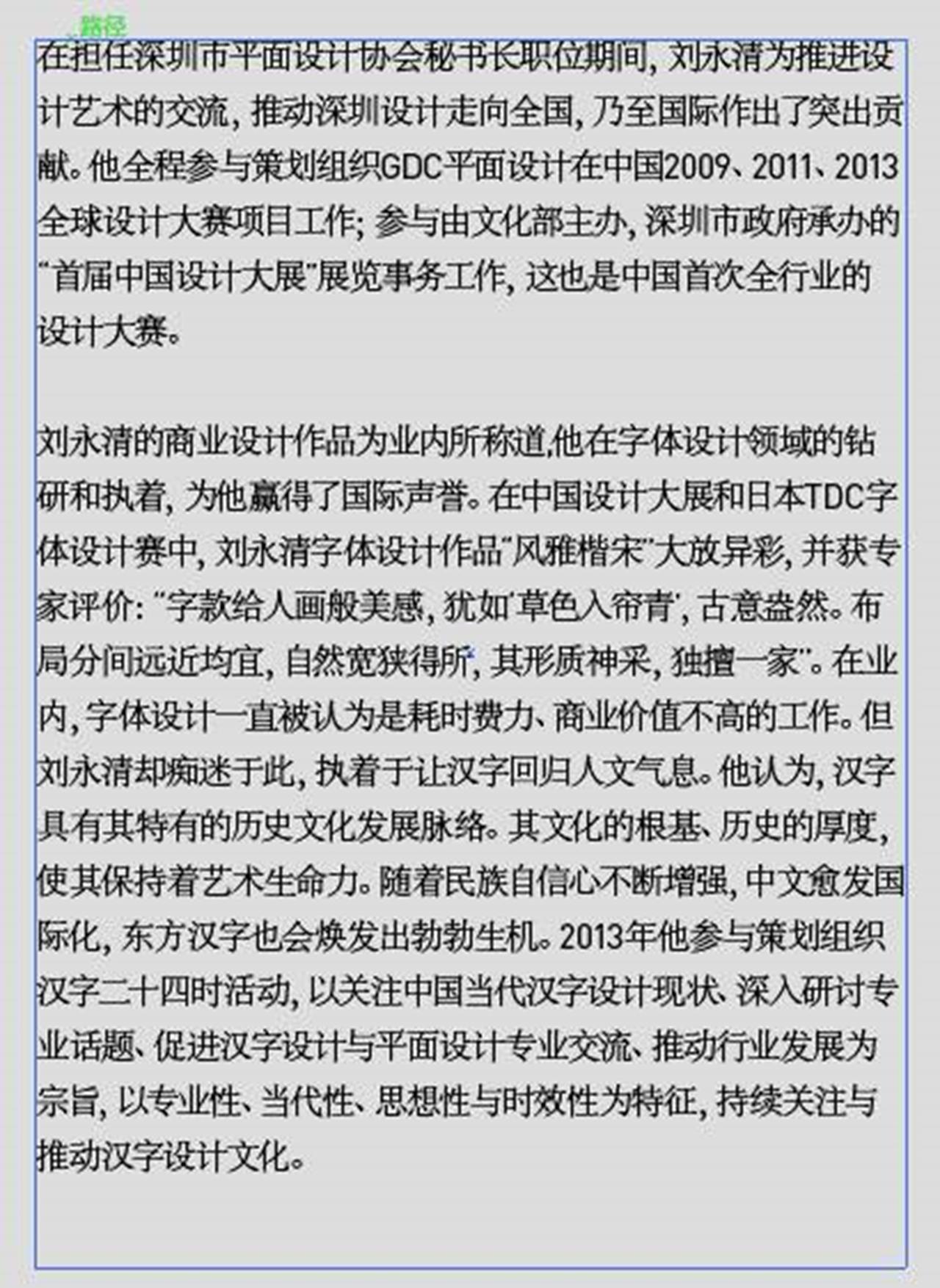
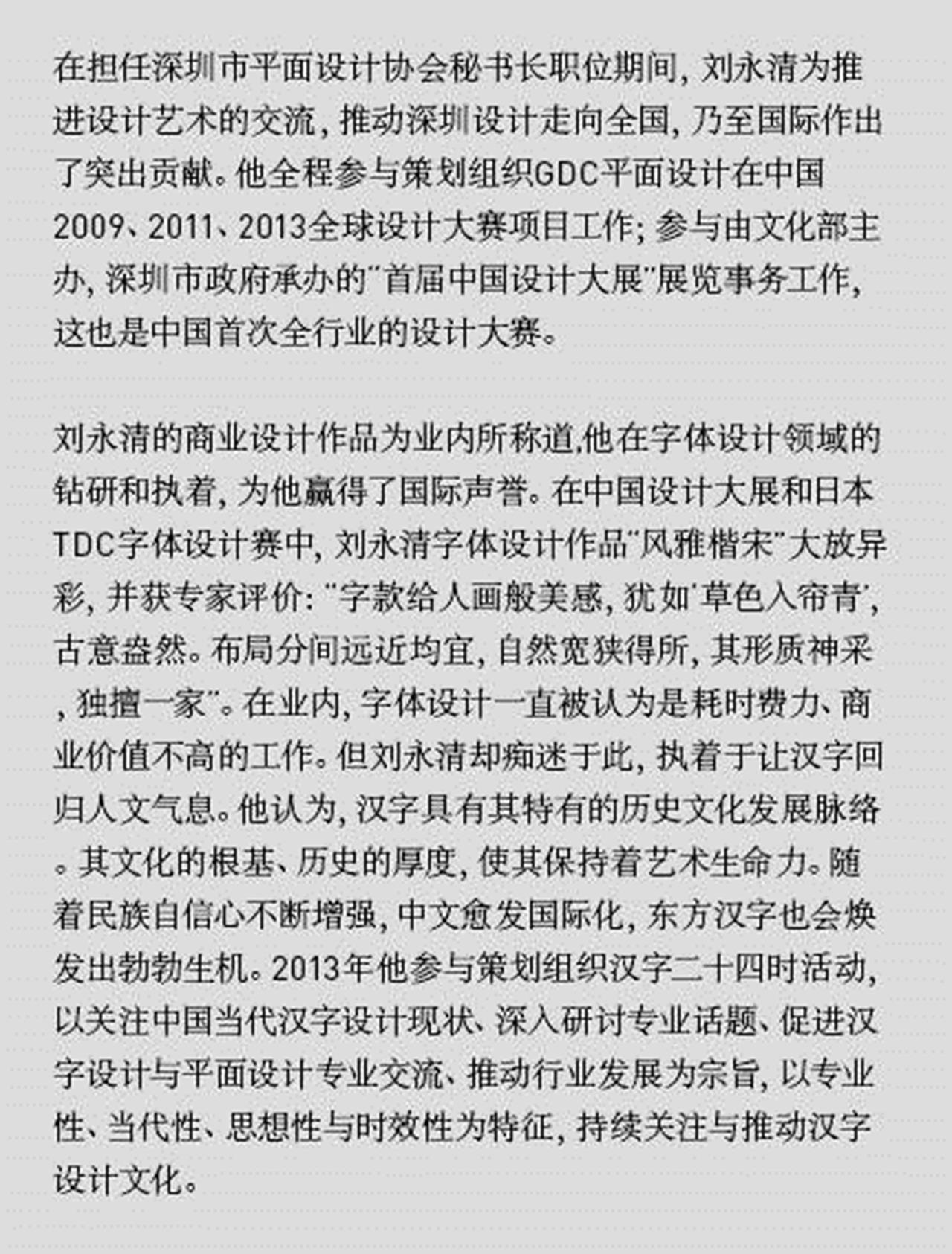
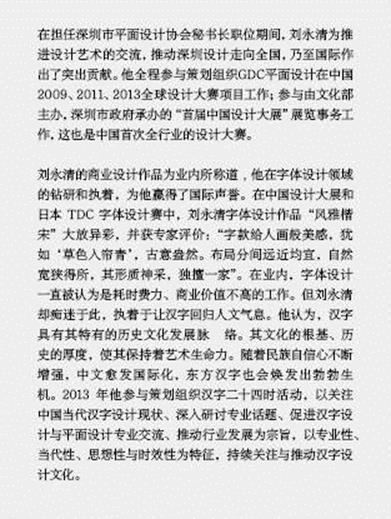
比如上面这么一大段文字,现在默认的1.2倍行距是不是很堵呢?而且作为内文来说字重大了,导致整体的灰度也大了。

除了行距的问题,现在的字距跟上图的参数一样是-50,也是相当堵,没有透气感。
——
我们先调整一下行距,比如我们用个黄金比行距,那我们用字号乘以1.618,就是我们要的行距。10*1.618=16.18,四舍五入,按16号的行距,如下图所示。

是不是比刚才的透气了呢?我们还可以调一调字距。
——

上图所示,现在字距从-50变成了10,更加透气了。
但是这个文字段还有哪些问题呢?
我们来看一看:

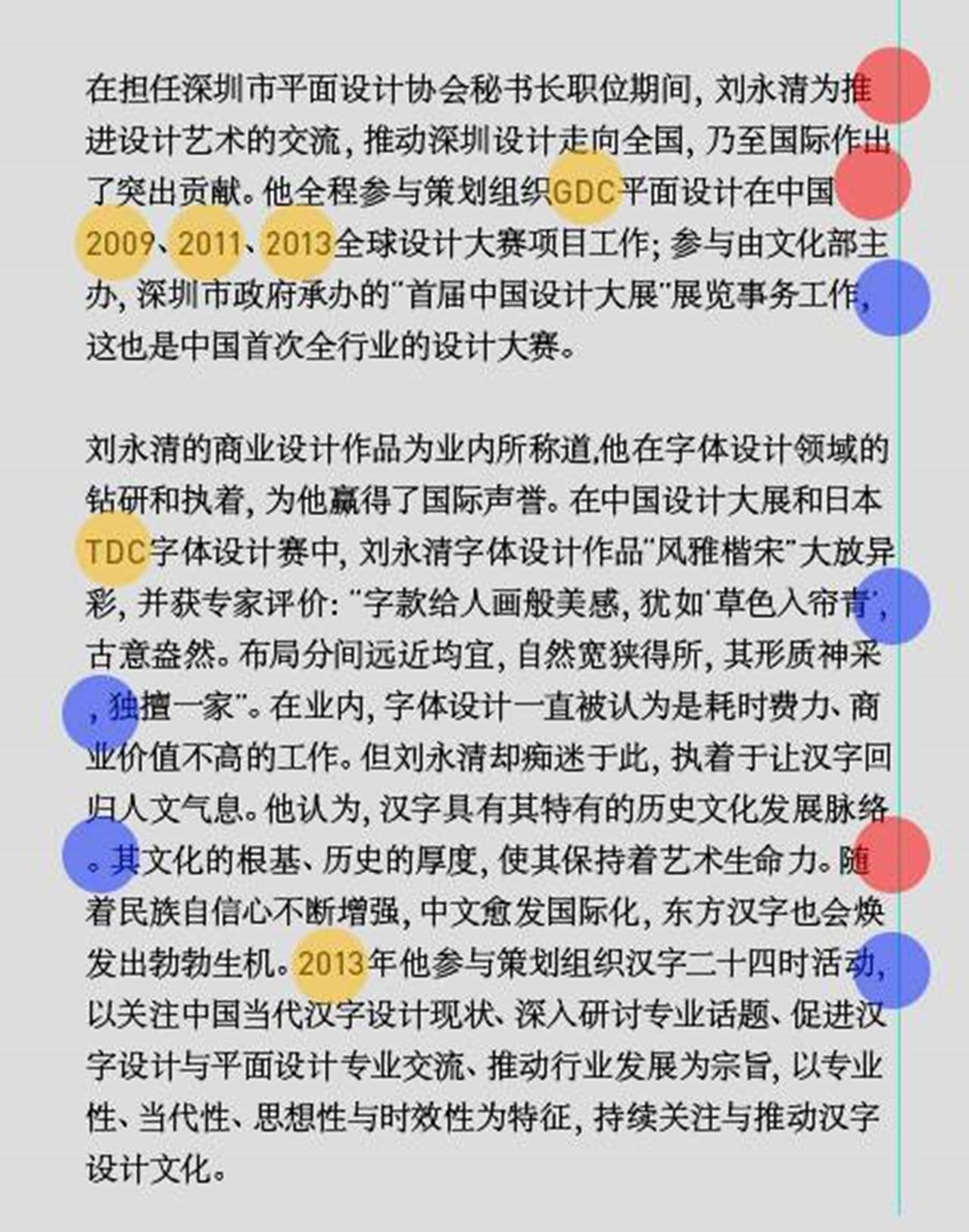
-
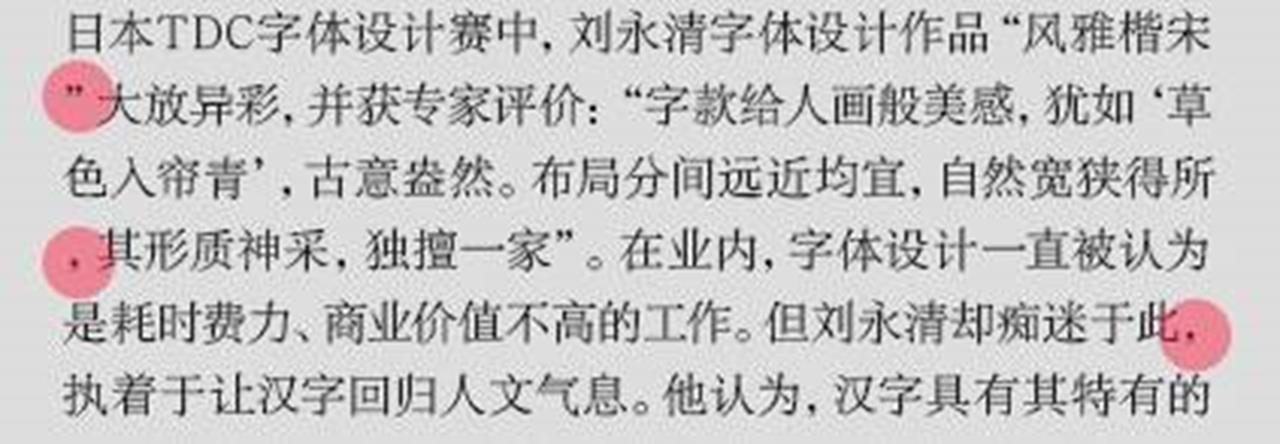
上图红色部分 / 文字没有两端对齐,造成了参差不齐的结果,
-
上图蓝色部分 / 标点没有设置避头尾,所以有的标点出现在了行末或行首,不符合阅读习惯,也造成了画面很多窟窿。
-
上图黄色部分 / 中文字体与英文和数字的气质不匹配,英文使用的是DIN系列字体,这个字体属于现代风格的无衬线体,跟宋体这种传统风的字体风格不搭。
基于第三点我们来延伸一下,讲一下复合字体。
一般来说,大部分中文字库里面的英文字体设计的很烂,所以这个时候我们就要中文选一种字体,然后英文选一个气质与中文相同的字体,这就叫复合字体。就像刚才中文是Adobe宋体,英文是DIN字体,虽然也是复合字体,但明显搭不起来。
为了方便理解,再举一个例子吧,

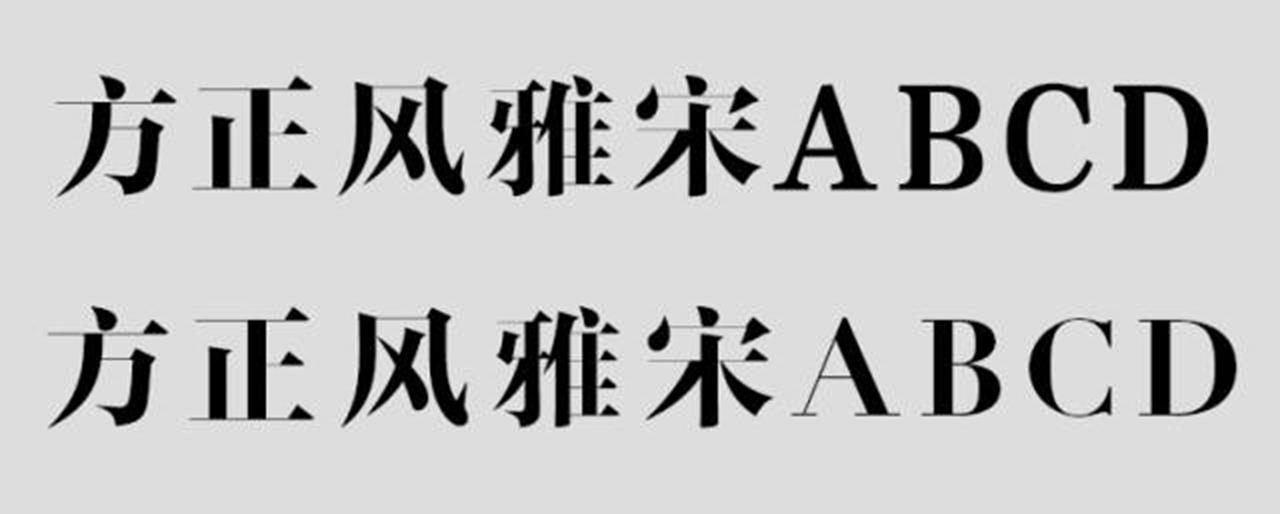
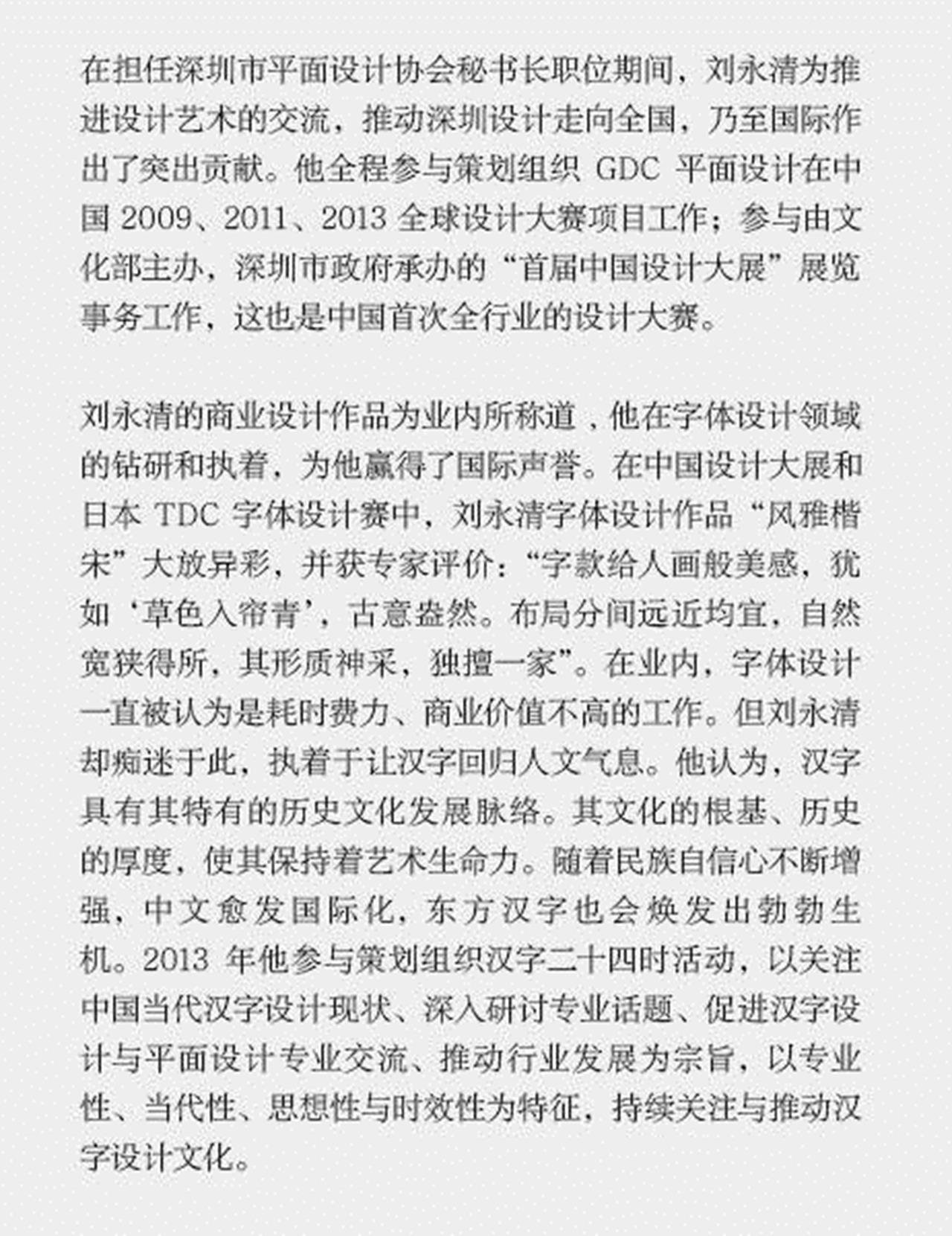
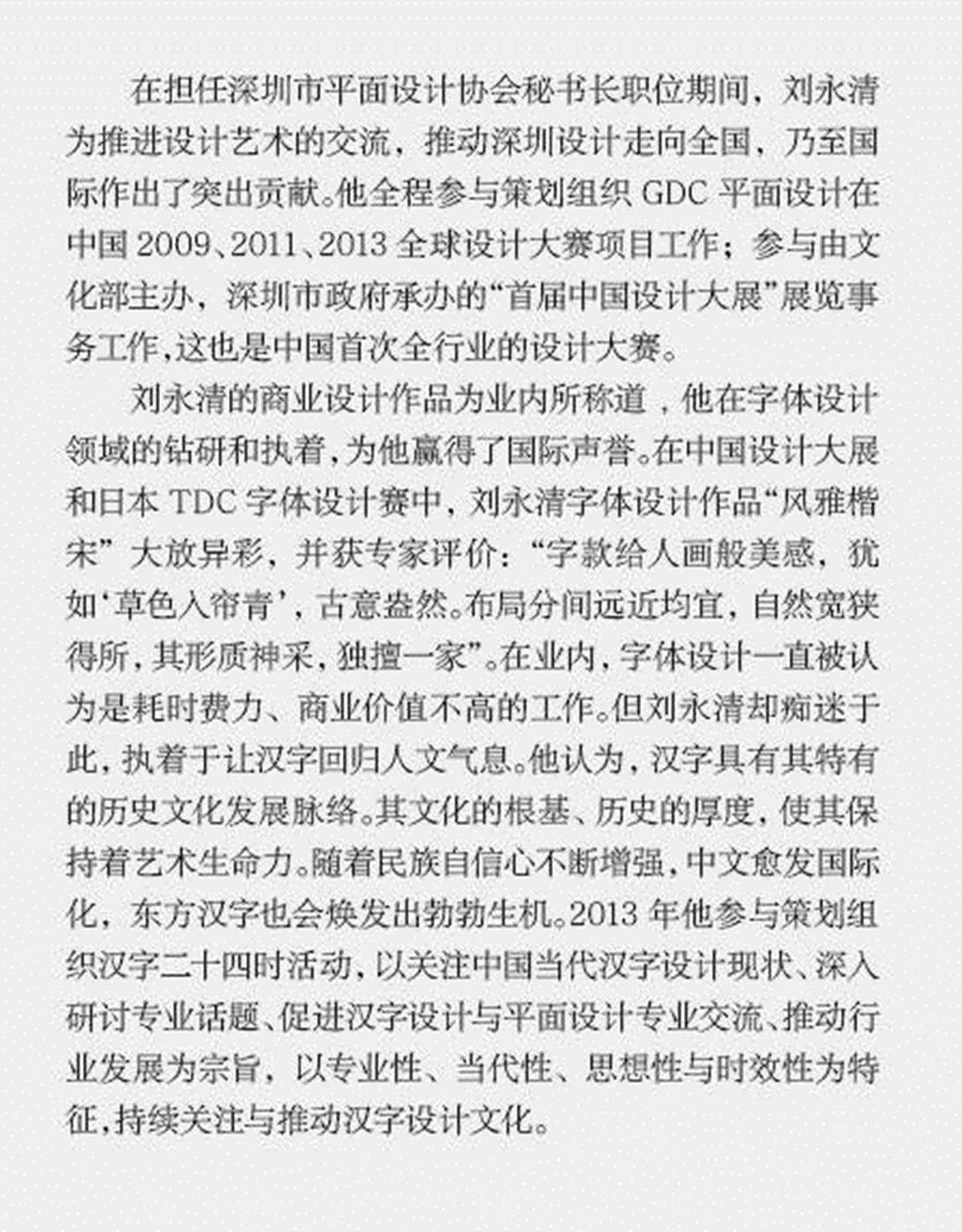
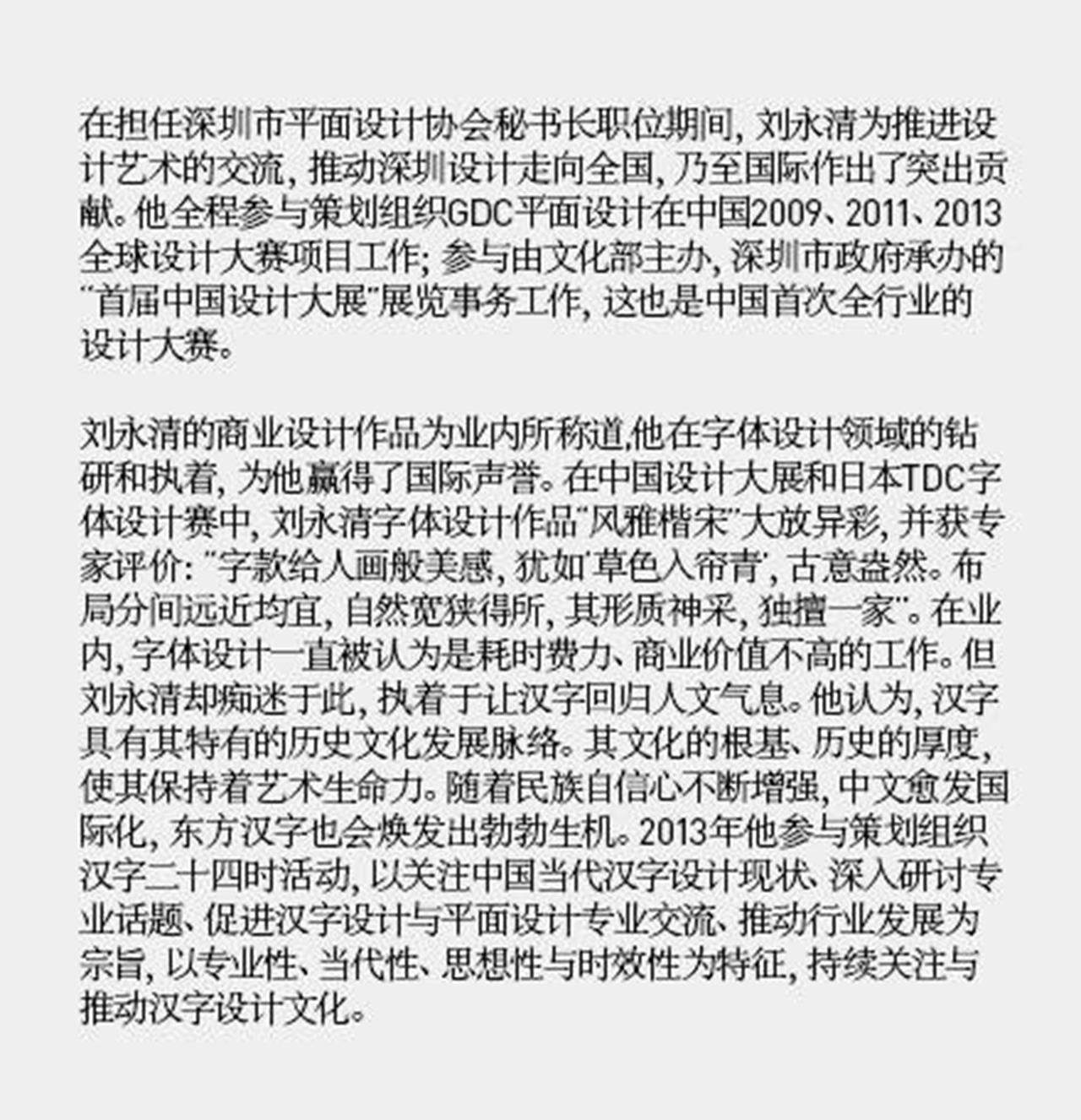
拿这个方正风雅宋举例,他自带的英文字体跟中文明显不是一个风格的,不知道你们能不能看出来。
风雅宋的横特别细,属于现代宋体,横竖对比很明显。英文就没有这感觉,而且英文现在因为字重较中文更大,所以离远了看明显英文比中文要重。
因为气质不搭,所以我们不能用中文字库自带的英文字体,而是要选用用复合字体,比如我现在英文给他换成与风雅宋风格特别像的didot字体看一下。

上面是原配,下面是我调整过的,哪个给人的感觉更协调。更一致?
明显调整之后的风格更统一对吧,这就是为什么我们要用复合字体的原因。
——
ok,讲完了复合字体我们继续回到段落文字编排这一块。

现在的字体是方正兰亭刊宋,这款字体的英文与中文灰度一致,笔画气质也相近,所以就不用做复合字体了,当然你用复合字体也是可以的,大家千万不要把知识学死了,要灵活运用,活学活用!

到这里,我们刚才说的第三点字体气质不搭配已经解决了,还有两端未对齐和没有设置标点避头尾法则这两点。
——
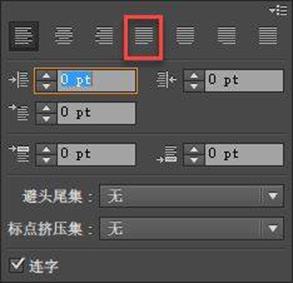
先看两端对齐怎么调整。

段落选这个,两端对齐莫行左对齐就可以啦,效果如下。

现在虽然两端对齐了,但行首行尾还是有标点符号,

刚刚有同学问为什么标点不能在行首和行尾?这是因为标点在行首行尾会造成这一块空了,显得这里参差不齐,针对这种情况我们设置一下避头尾就可以了,如下。

PS跟AI是不同的,我用的是AI,PS里"行尾挤压半角"这个地方通常是"间距组合1"或者"间距组合2"等,虽然名称不同,但功能是一样的。下图为我设置避头尾后的效果。

这样是不是舒服了很多?但有的行尾还是有标点,比如下图这里,

针对这种情况我们就需要手动去调整了,我最常用的方法是在这个"性"字之前加几个空格把"性"和标点挤压到下一行,因为是两端对齐的所以不会对段落的规整度造成影响。下图为调整好的。

当然还有一种处理方式叫标点悬挂,也叫标点溢出,就是把所有的行末标点离开段落文字稍远一点,在外面做到标点与标点对齐的形式,

就像这样,让标点在段落文字之外。那这种形式整体看起来怎么样?

这种形式当然也不会对文字段造成太大的影响。
——
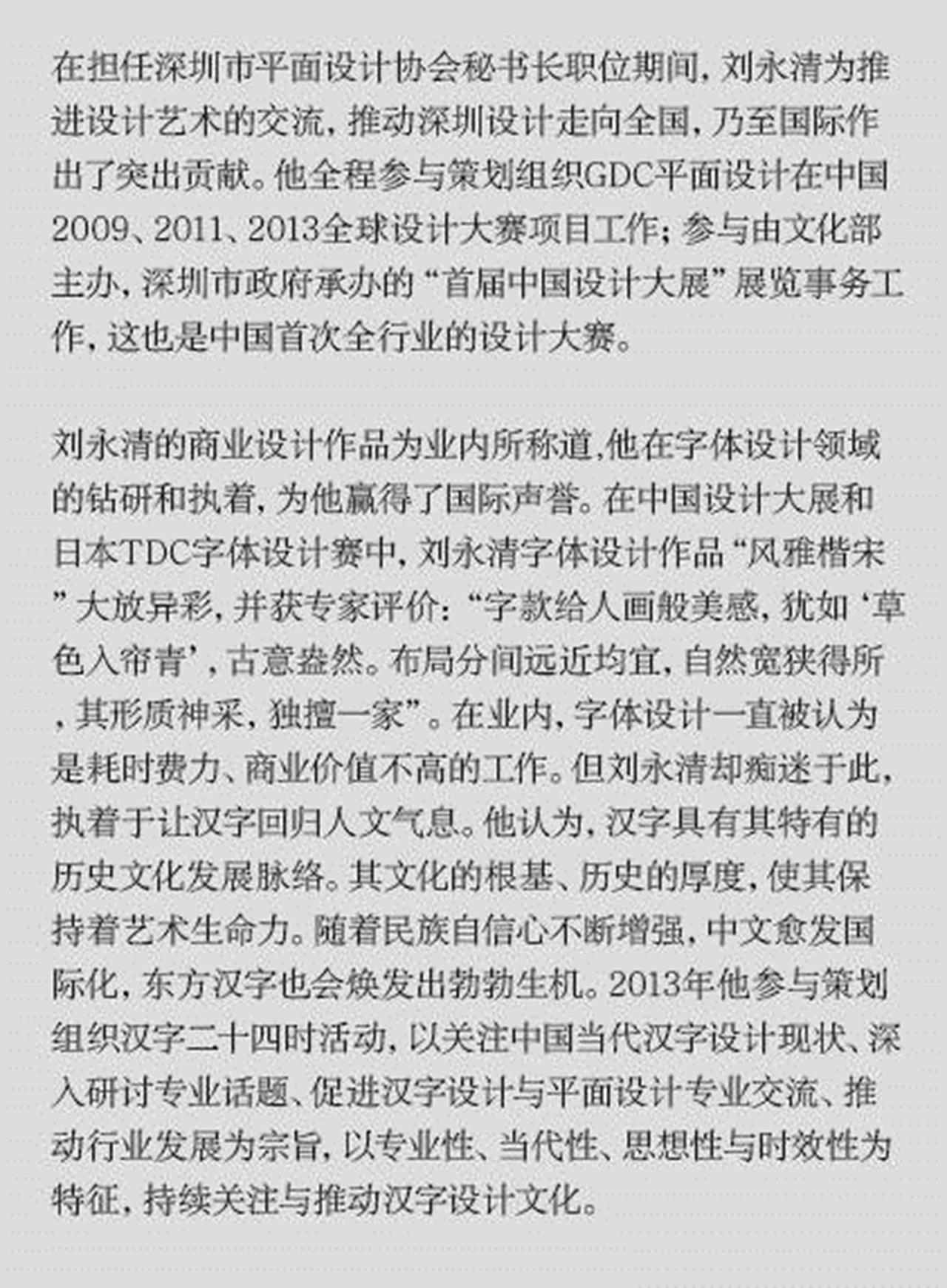
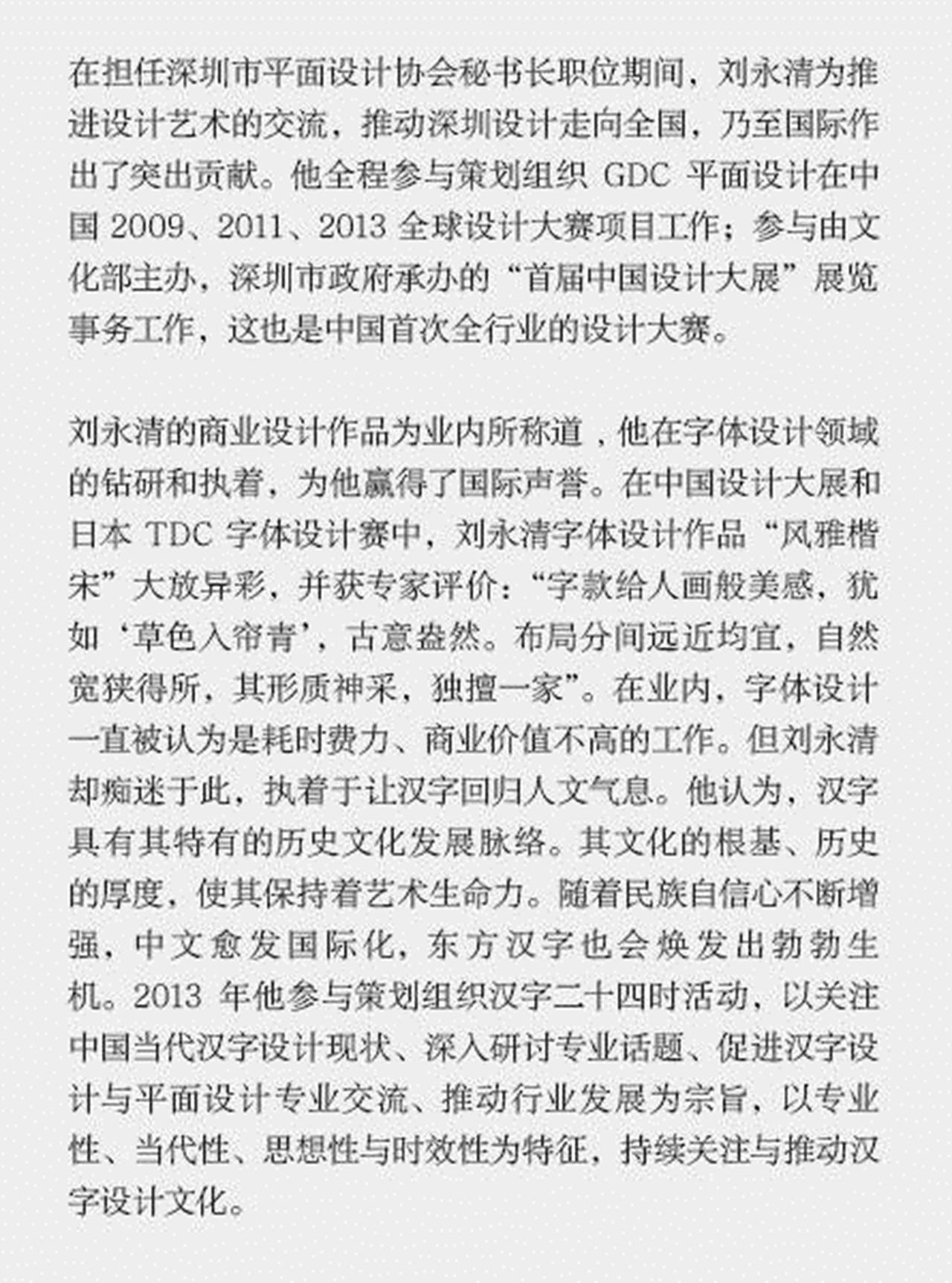
现在看一下调整前后的对比吧。

上图为调整前,下图为调整后

调整前后是不是一个天上,一个地下呢?
——
再来问大家一个问题,你们说有的文字编排段首空两格是为了什么?
(此处省略群里同学的回答,有的说是中国传统,有的说是小学写作文的习惯)
并不是你们说的中国传统还是什么的,从功能性上来说段首空两格是为了提醒我们这是两个文字段落,是分开的,是不同的内容。

那你们再来说说我们设置段落的间距是为了什么?
段间距就是段与段之间的距离,如下图红色区域。

那设置段落间距的目的是为了什么?

也不是你们说的为了看起来舒适,段间距的作用也是提醒我们这是两段内容。
所以一般情况下我们都会二选一,或是空两格,或是不空格增加段落间距,他们的功能性是一样的。
当然你也可以又空两格又增加段落间距,但功能性上来说重复了,给人的感觉也很奇怪,就像下图这样

相比前两个二选一的,两个都用就给人很奇怪的感觉。
ok,这次关于段落文字编排就讲到这里吧,还有不懂的童鞋可以在群里问。最后再看一下调整前后的对比,总结一下本次所讲的段落文字编排的知识点。

上图为调整前,下图为调整后。

最后回顾一下讲的知识点:
1.字距与行距
2.段落文字的灰度均衡
3.字体与复合字体
4.文字段的两端对齐
5.标点避头尾法则设置
6.段落间距与空两格
大家都记住了嘛?