转自:视觉状态设计研究所 作者:大猫Addict
有个群友私发给我一张字体设计作品,就是下面这张

大家可以看到,问题还是蛮多的,今天我就以这个为例讲一讲字体设计的基础——标准字型的设计。
原来的这个稿子是用钢笔造字法做的,但是结构不稳,连接也不巧妙,当然今晚我不会讲这些技法上的东西,而是将最最基础的理论。要想走的远,根基得打捞,就像盖房子,只有地基非常牢固,才可能盖出摩天大楼。
当然,这些基础的理论确实现在市面上大部分字体设计书籍最缺乏的,其实很多人把技法看的太重了,技法固然重要,但要想做好还是要通晓理论,以理论来指导实践。
知道理论之后做字其实蛮简单的,下面我用"国"这个字来举例,其实你如果会画矩形工具,就可以做字了,因为汉字的笔画都是可以用最简单的矩形拼出来的。

先画一个矩形当作横,然后旋转90度就可以当作竖

不过正常情况下,我们的汉字都是横细竖粗的,那我们只需要调整一下横画就行了。

但是理论不是绝对的,我们当然也可以让他们一样粗,甚至横比竖粗也是可以的,一切东西要懂得变通,灵活运用。

像上图一样,只需要有矩形拼笔画,几步就可以完成"国"字,虽然现在看上去这个字很粗略。
-

细节上并不是所有的横都一样长的,而是遵循了汉字的特征,该短的短,该长的长,不过在标准字上面,只需要长那么一点或者短那么一点就可以啦。
-

另外这个笔画现在有点奇怪,我们只需要给他倾斜一下就可以啦

是不是比刚才更舒服了?因为当时是现场在群里演示,所以做的并不是很细致,只是开篇介绍一下做字的基本方法。
-
接下来我讲一讲本次干货里面的第一个理论"上紧下松"
一般来说,汉字都是遵循"上紧下松"结构的,那么何为上紧下松呢?
其实这个上紧下松指的就是字之间笔画疏密的关系。
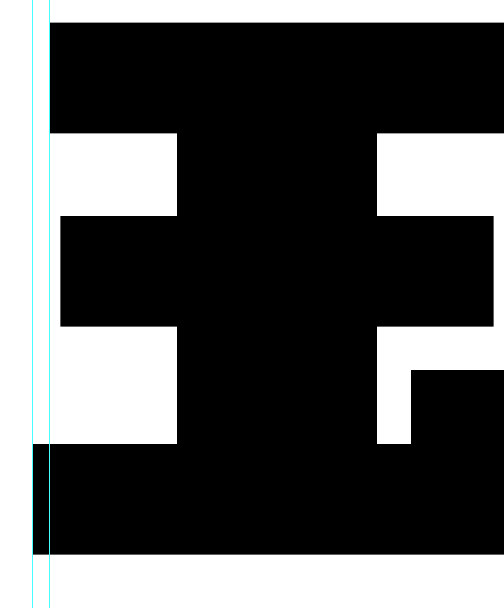
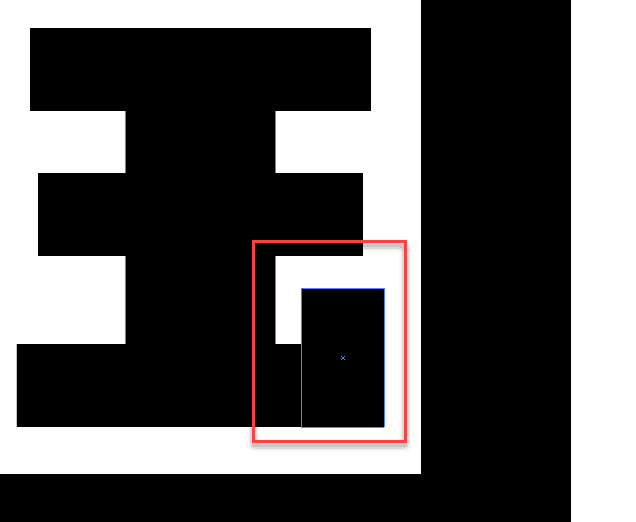
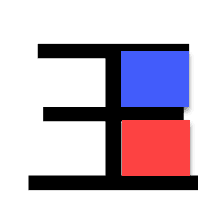
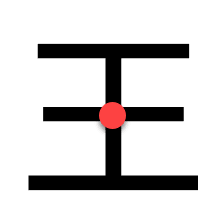
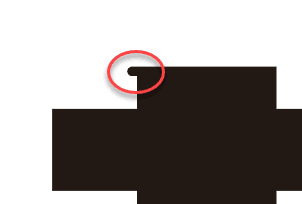
拿"王"这个字来说,其实它中间的横并不是在字的正中间,而是略微靠上一点,拿下图证明一下

图中的红色块高度与蓝色块是一样的,而蓝色块却遮住了上面笔画的一部分,这就说明中间的笔画不是靠正中间的位置,而是稍微靠上一点,这就是所说的上紧下松。
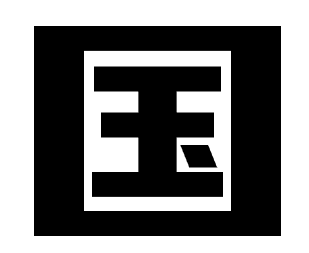
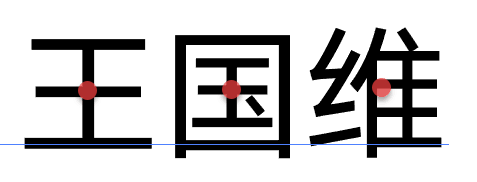
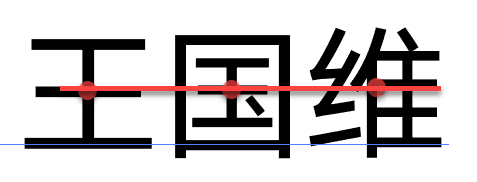
而上紧下松也影响着字体的重心,拿"王"字来说,

"王"字的重心是在红点位置上的,我说的这个重心是视觉上的重心,而非绝对重心。一般来说视觉重心是要比绝对重心高一点的,

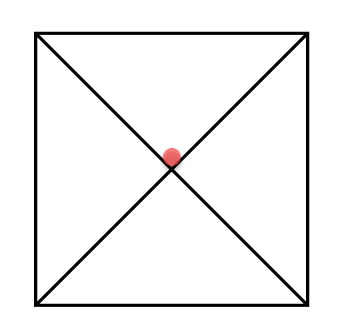
拿这个方块来说,绝对重心就在它对角线交叉的点上,

而视觉重心大约在我标的红点的地方,是比绝对重心稍高一点的。
所以重心的问题也是造成汉字结构上紧下松的原因。我们在做字的时候也要考虑到重心的问题,特别是标准字设计,一组字里面要保持它的重心都在同一高度。


字库字的重心都是位于同一高度的,现在不是都讲用户体验嘛,如果字与字之间的重心不一样,就会在阅读时造成视觉的上下颠簸,那就是很不好的体验。
-
这里再说一下,本文所讲的理论都是基于标准美术字的,那些特别创意的、非商业的字体不在此例,但是这最基本的理论知识还是要懂。
-
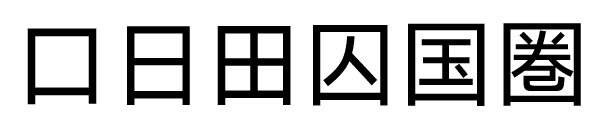
ok,大家现在看看下图这组字有什么发现?


笔画越多字面是不是越大,并不是我们印象中所有字都是一样大小的。笔画越多,字面越大,但字都是沿中线对齐的,或者说沿重心的位置对齐。
-
那么这个理论的背后是为什么呢?其实是因为字内的空间,
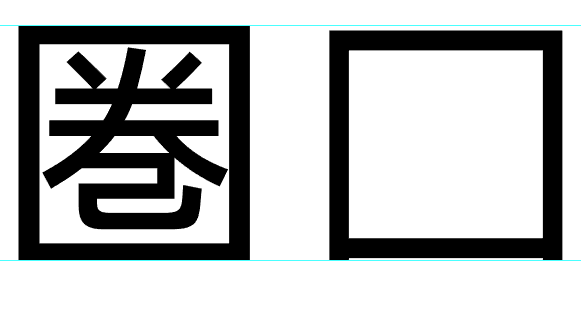
我们不妨想像一下,"口"字如果跟"圏"字一样大的话,会出现什么结果,由于"口"笔画太少了,字内留白比较多,所以同等大小的时候给人的感觉是比"圏"字要大的,而且大不少,如下图

我将"口"字稍微放大了一下,现在在视觉上已经明显比圏要大不少了,这是因为"口"字内部空间比"圏"的字内空间要大的缘故,留白也是空间,也是面积,所以我们做字的时候也要注意字内空间的问题。
-

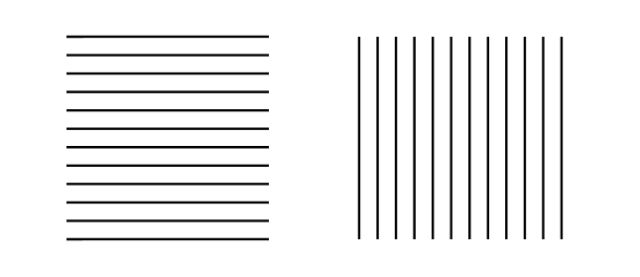
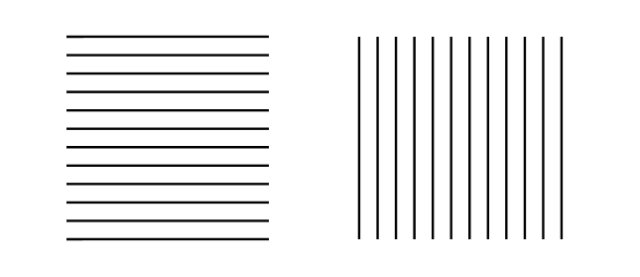
一个颠覆你以前观念的视觉规律,以前我们总说横条衣服显胖,竖条衣服显瘦,但实际上真的是那样的嘛?
就像我刚才发的图一样,其实他们两个是一样宽的,但是视觉上却正好与我们以前认知的相反,横条其实是显的比竖条瘦的。

思考一下,为什么?
因为人的视觉规律就是这样的,横条显瘦显高,竖条显胖显矮。再解释的详细一点就是,横条因为视觉上横向畅通无阻碍,而纵向上不畅通有阻碍,所以我们就会觉得横条这个瘦一些、高一些;而竖条则正好相反。
知道这点我相信对你们的穿衣还是很有帮助的,你想显得自己更瘦更苗条一点,你就穿横条纹的衣服;想显得稍微胖一点,你就穿竖条纹的衣服~
-
那知道这个横竖条纹的原理对我们做字有什么帮助呢?
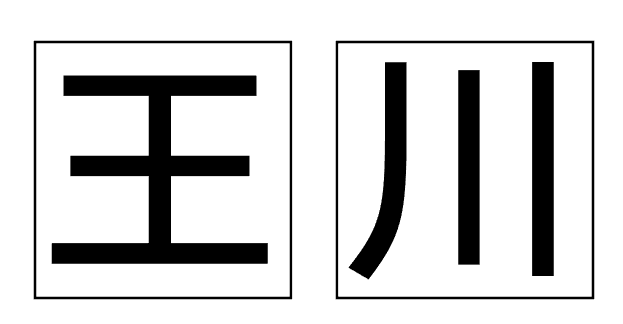
基于这个原理,所以我们设计字体的时候,横笔画要向两边扩张一些,同时上下缩一些;而竖笔画则上下高一些,左右缩一些,就像下面这个"三"跟"川"的例子

-----

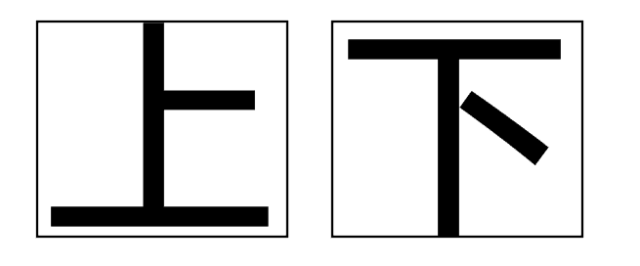
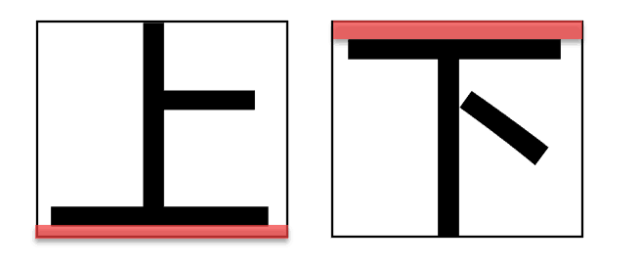
同理,比如"上"与"下",上要下缩,下要上缩,都是为了视觉上的平衡,

--

接下来说的也是字体不同大小的问题,
以上图为例,今、永、人,为什么做的比国还大?

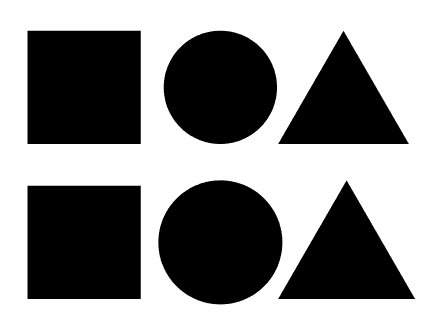
就像图中这三个图形,高度是完全一致的,但是视觉上圆和三角的面积却不如正方形大。那么为了使之视觉上一样大,我们就要稍微放大一点圆形和三角形以达到视觉上的平衡。

这样是不是在视觉上面积就差不多了呢?

调整前后这个差异是非常明显的,这是人的视觉差造成的,所以字也会出现这种情况。

如果把字当作图形的话,"人"就是三角形、"今"就是菱形,"国"就是正方形,所以在设计字体的时候也要考虑视觉差这个因素。
----
前面讲了几点:
1.字形结构上紧下松
2.字体的重心
3.字内空间与字面大小的关系
4.字体形状对视觉大小的的影响
5.横竖笔画对字体视觉的影响
-
真正设计的时候这几点都是要考虑的,
当然,理论不是规定,只起到指导的作用,有的情况下我们是需要突破理论的,但一切以视觉为主是不会错的。
那下面我们就以刚才了理论为依据,设计"海维康"这三个字吧。

我习惯先用字库字打出来做参考,防止做字过程中出现漏掉笔画等初级错误。
-

首先我们粗略的确定字的大小。

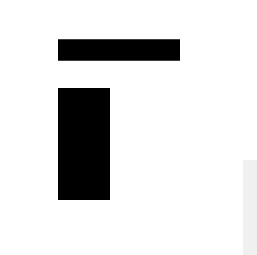
然后我们可以把横竖笔画的粗细给确定了,用这两个基本笔画拼字。

遇到倾斜的笔画还是要倾斜的,如果纯按照横平竖直的笔画走向会很奇怪。
用这几个笔画按照文章一开始用做"国"字一样拼字的方法,完成第一遍"海维康"三个字的笔画拼凑,如下图。

ok,为了方便你们理解,第一遍我只是大致的把笔画做了出来,并没有经过调整,可以看到简直是漏洞百出,下面就要根据刚才讲的理论进行调整,使他们达到视觉上的一致性。
-
因为这个字体我竖笔画规定的非常粗,如果要容纳下所有的笔画,我们只有两个选择,
1.拉大字的宽度
2.减小竖的粗度
其实两种方法都可以,我现在就按照第一种拉大字宽来解决这个问题,调整的同时根据字形上紧下松的理论调整笔画的位置。下图是根据"上紧下松"调整后的,

但是现在的问题有,
1.重心并不在一条线上
2.维和康字在视觉上要比海字大
所以我们现在要解决这两个问题,

整完之后视觉上差不多一致了,因为当晚也没有准备,讲到哪儿算哪儿,时间也很有限,所以这个字我并是不满意,但只要你们能看懂就行啦。
其实标准字到这一步就可以了,剩下的比如笔画特征、圆角、切角、连接等等都是技法和想法上的东西了,比如我在笔画末端统一给它切角。

就是这样一个效果,当然还有再调整的余地,做字、做设计跟绘画一样的道理,没有完,可以无限的丰富细节。
虽然这个字体不是很完美,我也不满意,但鉴于时间原因就做到了这儿,当然,除了切角还有笔画便圆润、笔画连接等手法,但这都是基于标准字的基础上进行的。接下来就分享一下我以前的作品,看看里面的手法那些。
---
再拿这个"超星范雅"举例,

这是做完的标准字,
-

这是在标准字基础上,切角并加上小衬线的效果。

我说的小衬线是这个,就算很小的笔画细节,也能对字体产生影响。
-

尝试字间连接,不过处理的并不好,只能弃掉寻找别的方案,
-

后面选了这种方案,

最终稿-
--
当然中间也用了另一种方式,就是下面这个

继续丰富笔画细节,加上英文衬线体的元素。
所以可以看出来,只要字体解构掌握好了,标准字形做好了,后期的修整是可以千变万化的,等掌握了字体结构,做字的时候就不用先做标准的字形了,可以随意一点,因为结构已经在心里扎根了。

这组就直接钢笔勾着做的,没做标准字形
-

这组也是,


这几个也是,都没有做标准字形,但是也是遵循字体的常规结构的,这种得需要熟练掌握字体结构后才能随心所欲的做出来。
-
下面列举几个从基本字形变过来的案例,



拿这个"伊卡璐"来说,第一个是我做的标准字形,下面的是从标准字形改的,虽然风格相差很大,但确实是从标准字形改变笔画形态变过来的。
-
所以基础的知识是尤为重要的,今晚,你学到了嘛?